Node.js
- JavaScript 실행 환경(Run Time) = 구동기
- 게임기 같은 역할

패키지
- Node.js에서 사용하는 프로그램의 단위
node 실행하기
1. npm init
2. node 실행하려는 파일의 경로/파일명
경로 간단히하기(scripts)

- script 안에 명령어와 경로를 적어두면 터미널에 "npm run 명령어" 만 입력해도 실행할 수 있음
모듈 시스템
- 모듈을 생성하고 불러오고 사용하는 등의 모듈을 다루는 다양한 기능을 제공하는 시스템
CJS(Common JS 모듈 시스템)

- 별도의 파일 설치 필요 없음
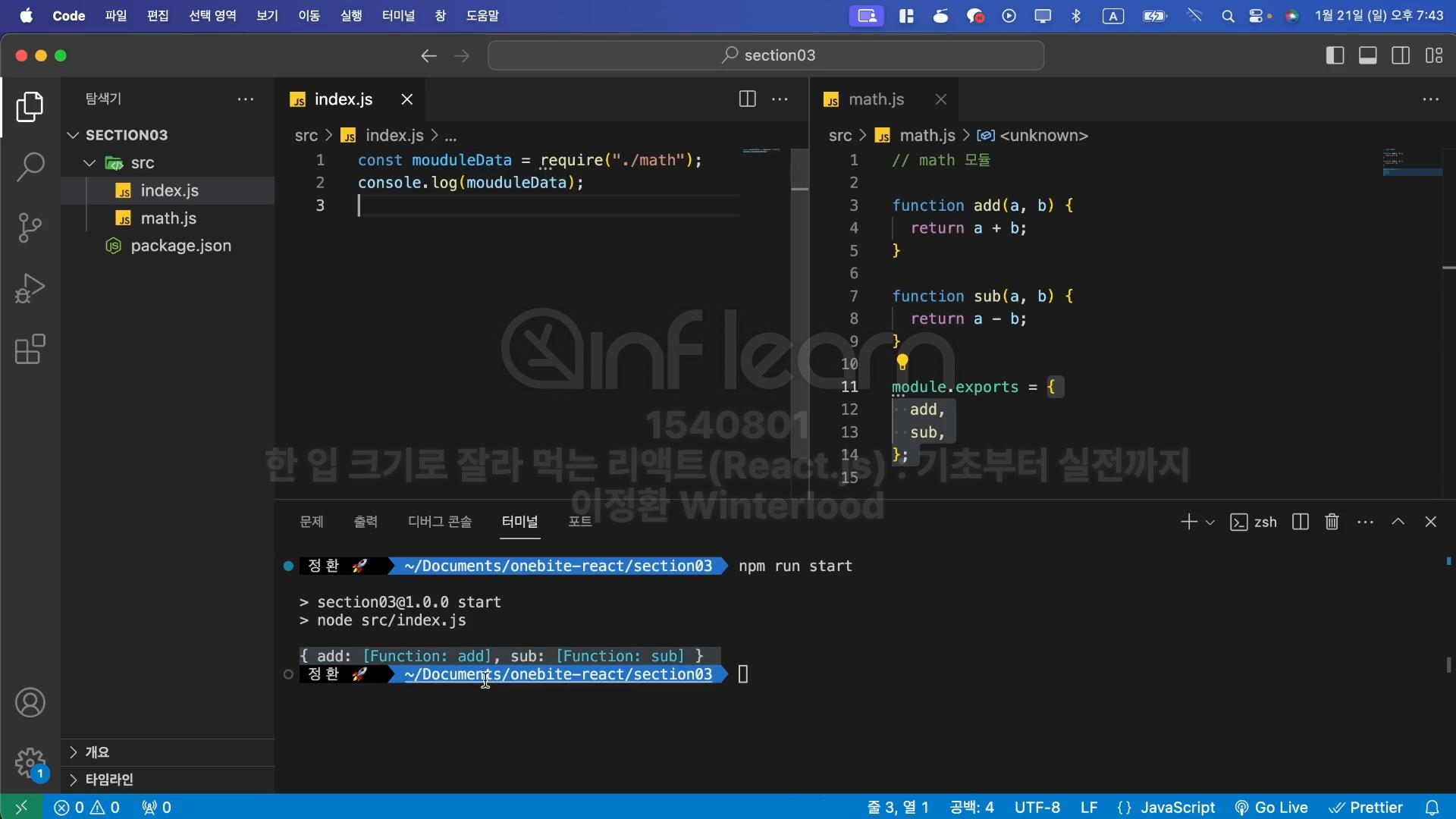
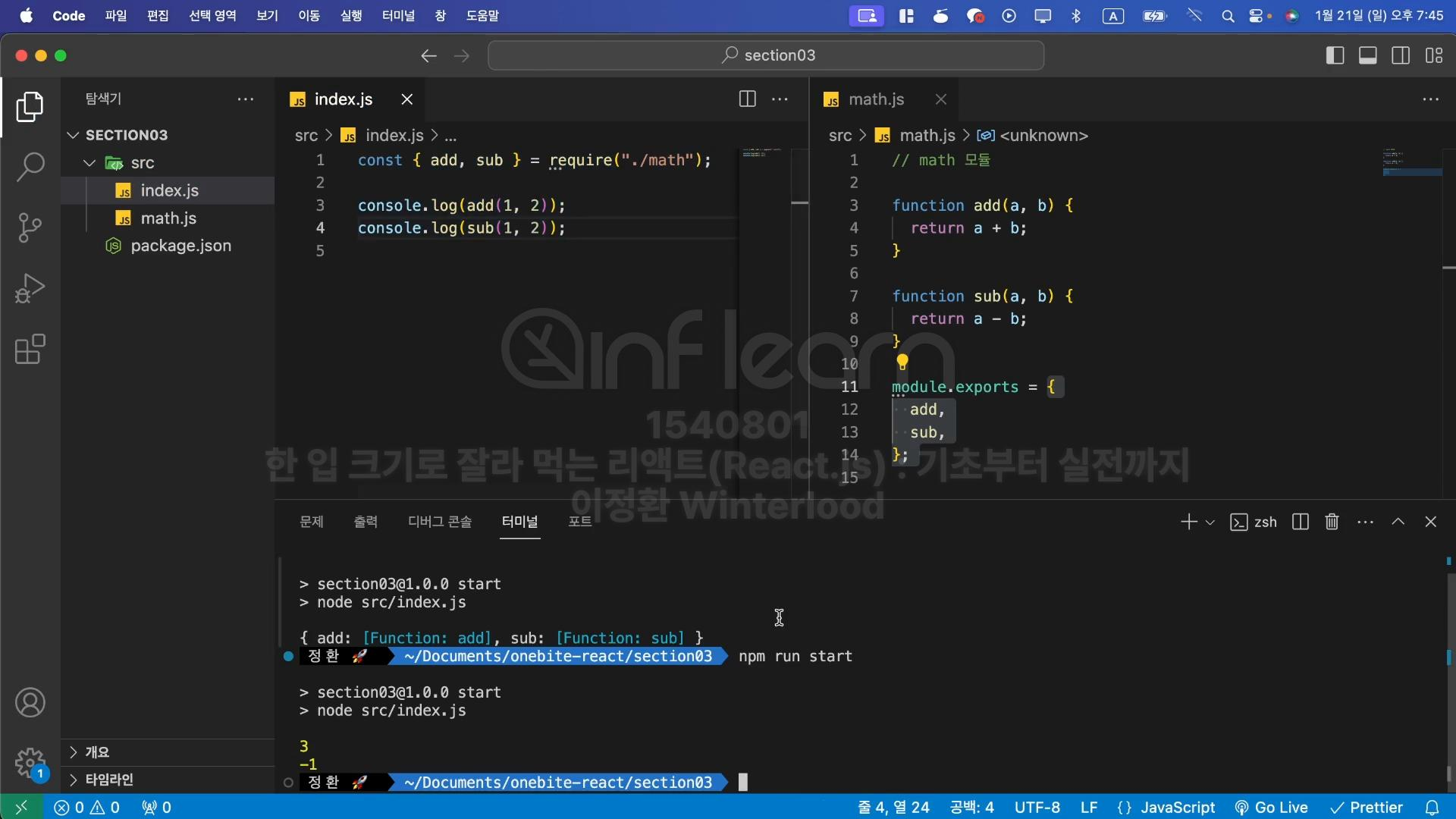
외부로 모듈 내보내기
module.exports = {
name : name,
}
- 이름이 같으면 name, 이런식으로 적을 수 있음
외부에서 사용하기
require("./name")

객체 구조분해 할당으로 간단하게 표현 가능

ESM (ES 모듈 시스템)
1. 설정하기

- 설정 한 뒤에는 CJS와 함께 사용 불가

- 주의 : 경로에 확장자까지 꼭 명시해야 함

- 앞에 export를 붙여도 똑같음
export default

- math 모듈을 대표하는 기본값으로 작용함
- import 할 때 중괄호 없이 불러와야 하며, 불러올 때 이름은 자유롭게 정할 수 있음

- 동일한 경로라면 import를 합쳐서 작성해도 됨
라이브러리
- 프로그램을 개발할 때 필요한 다양한 기능들을 미리 만들어 모듈화 해 놓은 것
1. npm 검색 후 페이지 접속
2. 원하는 라이브러리 선택
3. npm install (라이브러리마다 설명되어있는 설치 방식 따르기)

- package.json 의 dependencies에 라이브러리가 추가된 것 확인 가능
- node_modules : 설치한 모듈이 실제로 설치된 저장소
- pakage-lock.json : 패키지 내부의 버전 정보(더 정확히 작성되어 있음)

node_modules
- package.json 파일에 정보가 들어있기 때문에
- 다른사람들과 공유할 때에는 굳이 무거운 node_modules를 전송 안함
출처 ) 인프런 : 이정환 - 한입 크기로 잘라 먹는 리액트 강의
'개발새발개발 > JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 작업 promise (1) | 2025.01.30 |
|---|---|
| [JavaScript] 콜백함수를 활용한 비동기 작업 처리 (0) | 2025.01.29 |
| [JavaScript] 비동기 작업 처리하기 async/await (1) | 2025.01.29 |
| [JavaScript] 동기와 비동기 (1) | 2025.01.28 |
| [JavaScript] 객체와 날짜 생성(Date, 타임스탬프) (0) | 2025.01.27 |


댓글