동기

- 동기 : 여러개의 작업이 있을 때 이 작업들을 순서대로 한 번에 하나씩 처리하는 것
- 쓰레드 : 작업을 직접 실행하고 처리해주는 역할을 하는 것
- 자바스크립트는 기본적으로 모든 코드가 동기적으로 실행됨

- 혹시라도 중간에 오래 걸리는 작업이 섞여있을 경우 전체 프로그램의 성능이 저하될 수 있다는 치명적인 단점이 있다

- 자바나 C언어는 여러개의 스레드를 동시에 사용하는 멀티스레드 기법을 사용하여 이러한 문제를 해결함
- 하지만 자바스크립트 엔진에는 쓰레드가 1개밖에 없음
-> 이를 해결하기 위해 비동기 방식을 사용함
비동기
- 비동기 : 작업을 순서대로 처리하지 않음
- 앞선 작업을 기다리지 않고 다른 작업을 동시에 진행시킬 수 있음


- 결과값을 활용해야 할 때는 콜백함수를 사용함
setTimeout
- 코드를 특정 시간이 지난 이후에 비동기적으로 실행시켜주는 기능
- setTimeout(() => {}, 3000)
- 특정 시간(3000ms)이 지난 후에 콜백함수를 실행시켜 줌
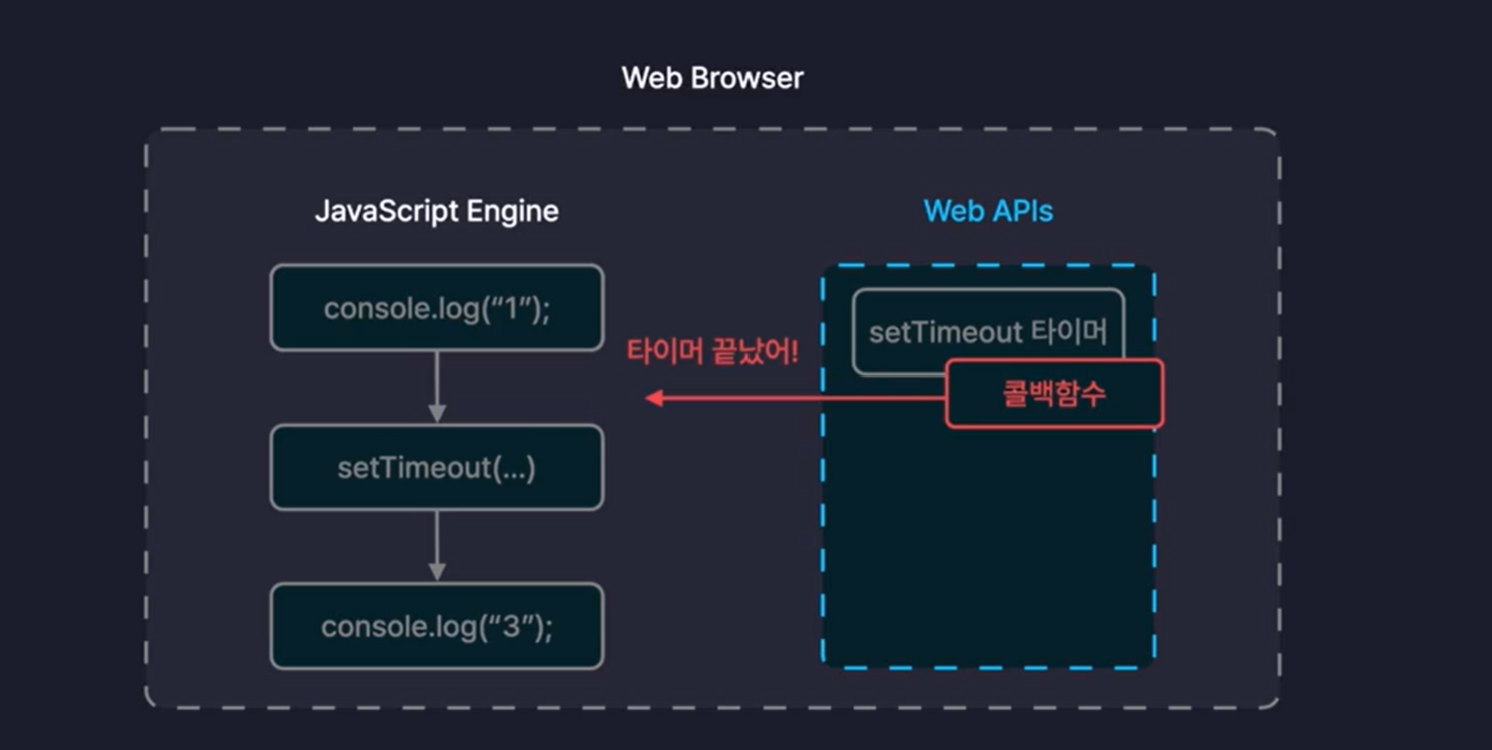
싱글 스레드인데 비동기작업이 가능한 이유


- 이 영역 안에서 실제 자바스크립트의 비동기 작업들이 실행됨


- 타이머가 끝나면 javascript 코드로 출력됨
출처 ) 인프런 : 이정환 - 한입 크기로 잘라 먹는 리액트 강의
'개발새발개발 > JavaScript' 카테고리의 다른 글
| [JavaScript] 콜백함수를 활용한 비동기 작업 처리 (0) | 2025.01.29 |
|---|---|
| [JavaScript] 비동기 작업 처리하기 async/await (1) | 2025.01.29 |
| [JavaScript] 객체와 날짜 생성(Date, 타임스탬프) (0) | 2025.01.27 |
| [JavaScript] 배열 변형 메서드 (0) | 2025.01.26 |
| [JavaScript] 배열의 요소 순회 및 탐색 메서드 (1) | 2025.01.25 |


댓글