
[Figma] 테이블 만들기, 요소 감싸기 실습
·
개발새발개발/Figma
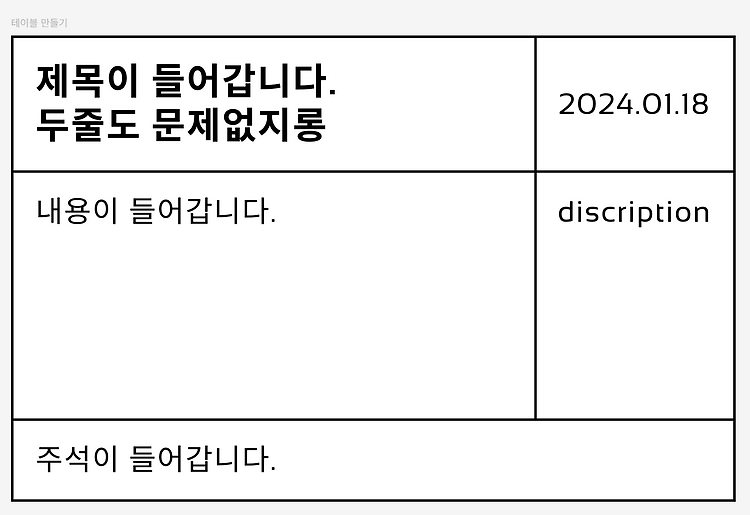
테이블 만들기 실습 테이블 만들기1. 텍스트 작성(제목칸)2. 오토 레이아웃 적용(Shift+A)3. 컬러 조정(배경색, 글씨색, 테두리색)4. 제목칸 복제해서 날짜칸 생성5. 제목칸과 날짜칸을 함께 선택해서 오토레이아웃6. 테이블 사이 간격을 -1로 하면 테두리 선이 1개로 겹쳐짐7. 한 줄의 오토레이아웃을 Row 라는 이름으로 수정8. Row를 3개 복제9. 각각 내용 채우기(내용칸, description, 주석칸)10. 주석칸의 description 칸은 필요없으니 삭제11. 세 줄을 모두 선택해서 오토 레이아웃 적용=> 테이블 생성! 테이블 조정하기1. 주석 row을 Fill로 바꿔서 한 줄에 가득 차게 하기2. 주석칸을 눌러 안에 있는 오브젝트들이 왼쪽 상단에 있도록 하기3. 딥셀렉트(Ctrl..
