배열 순회

1. 인덱스 활용
- 배열의 인덱스 값을 활용하기 때문에 추후에도 인덱스 값을 활용해 이것저것 응용이 가능함
2. for of 반복문 사용
- 인덱스를 따로 저장하지 않기 때문에 인덱스 활용 불가능
객체 순회

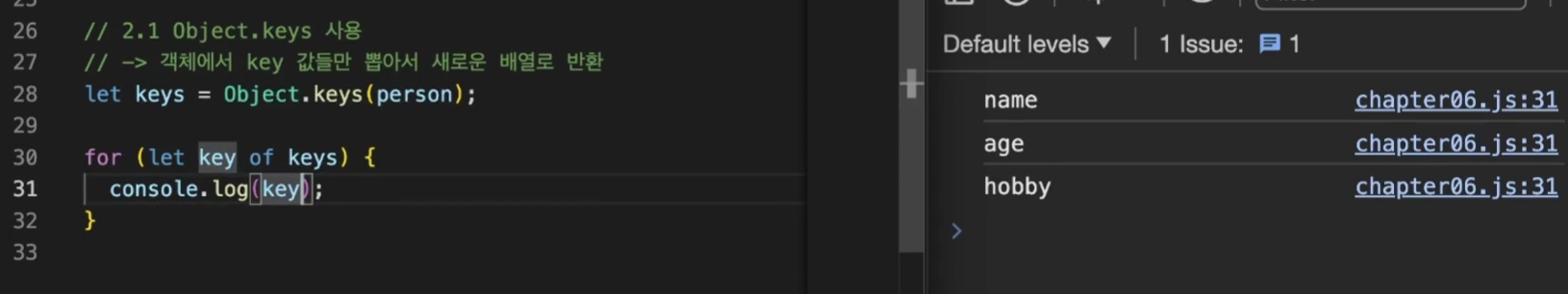
1. Object.keys 내장함수 활용
- 객체에서 key 값들만 뽑아서 새로운 배열로 반환

- 내장함수를 이용해 추출한 key 값 배열을 인덱스를 사용해 하나씩 출력할 수 있음

- for of 반복문을 사용해서 출력도 가능함

- 객체의 value 값을 추출하고 싶다면 인덱스를 사용해 추출할 수 있음

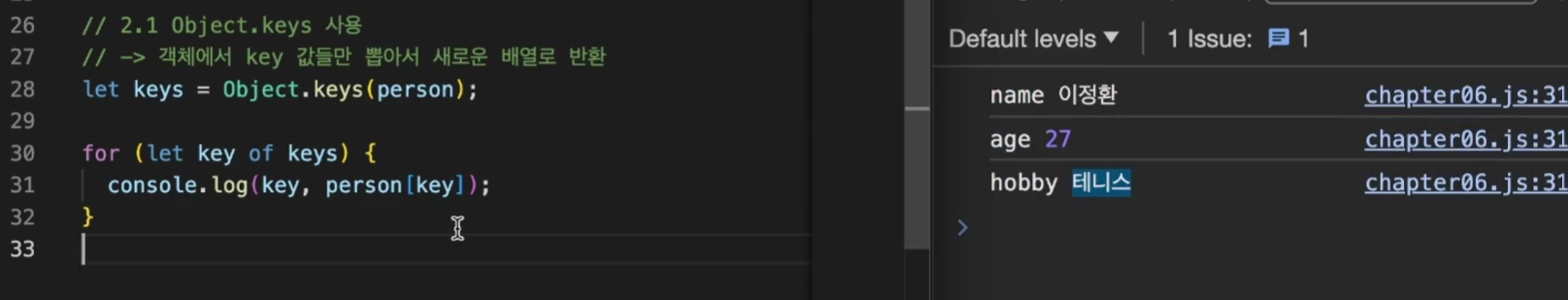
- 조금 더 고급스럽게, 가시성 있게 표현하는 방식
- value 값에 person[key]를 저장하여 key, value로 출력해도 같은 결과가 나옴
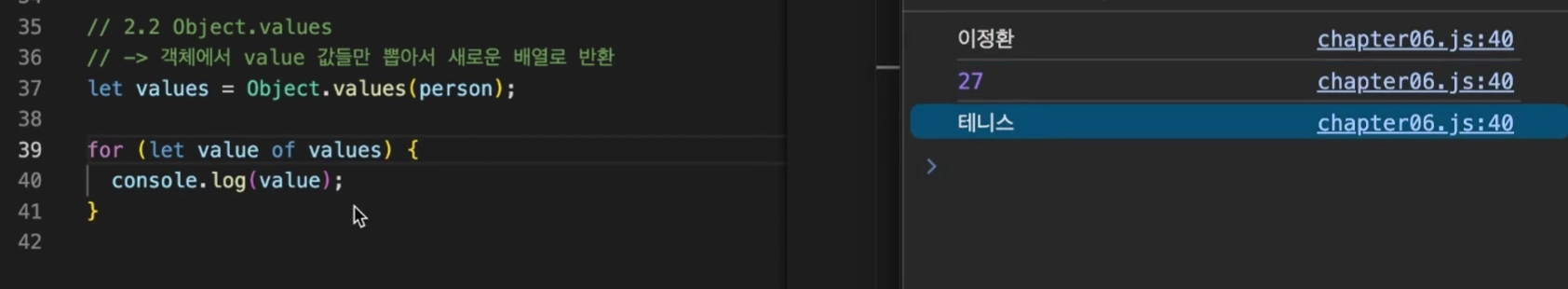
2. Object.values 사용

- 객체에서 value 값들만 뽑아서 새로운 배열로 저장해주는 내장함수
- key와 마찬가지로 value 값들이 담긴 배열을 반환함

- for of를 사용해 value의 값들을 하나씩 출력할 수 있음
3. for in 사용

- for of는 배열에, for in은 객체에만 사용할 수 있음
- 이전에 예제들에서는 `Object.keys`, `Object.values`라는 내장함수를 통해 반환된 배열을 활용했기 때문에 for of 를 사용할 수 있었음
- for in 을 이용해 key에 쉽게 접근 가능

- 주의할 점은 변수명을 value로 바꿔도 key가 출력됨!
-> 즉, for in 은 key를 출력해준다
그렇다면, value는 어떻게 출력할 수 있을까?

- 위와 같이 `person[key]`를 사용해 value 값을 출력할 수 있음
출처 ) 인프런 : 이정환 - 한입 크기로 잘라 먹는 리액트 강의
'개발새발개발 > JavaScript' 카테고리의 다른 글
| [JavaScript] 배열의 요소 순회 및 탐색 메서드 (1) | 2025.01.25 |
|---|---|
| [JavaScript] 배열에서의 요소 조작 메서드 (1) | 2025.01.24 |
| Javascript - 원시 타입과 객체 타입(얕은 복사, 깊은 복사, 얕은 비교, 깊은 비교) (1) | 2025.01.22 |
| JavaScript - Spread 연산자, Rest 매개변수 (0) | 2025.01.21 |
| JavaScript - 구조분해할당 (0) | 2025.01.20 |