단락 평가
- 첫번째 피연산자 값 만으로도 논리 연산식의 결과를 확정지을 수 있기 때문에 두번째 피연산자의 값에는 접근조차 하지 않는 것을 단락평가라고 함

- AND의 경우 varA가 false이기 떄문에 varB를 확인하지 않고 단락평가가 발생해 false를 출력함
- OR의 경우 varB가 true이기 때문에 varA를 확인하지 않고 단락 평가가 발생해 true를 출력함
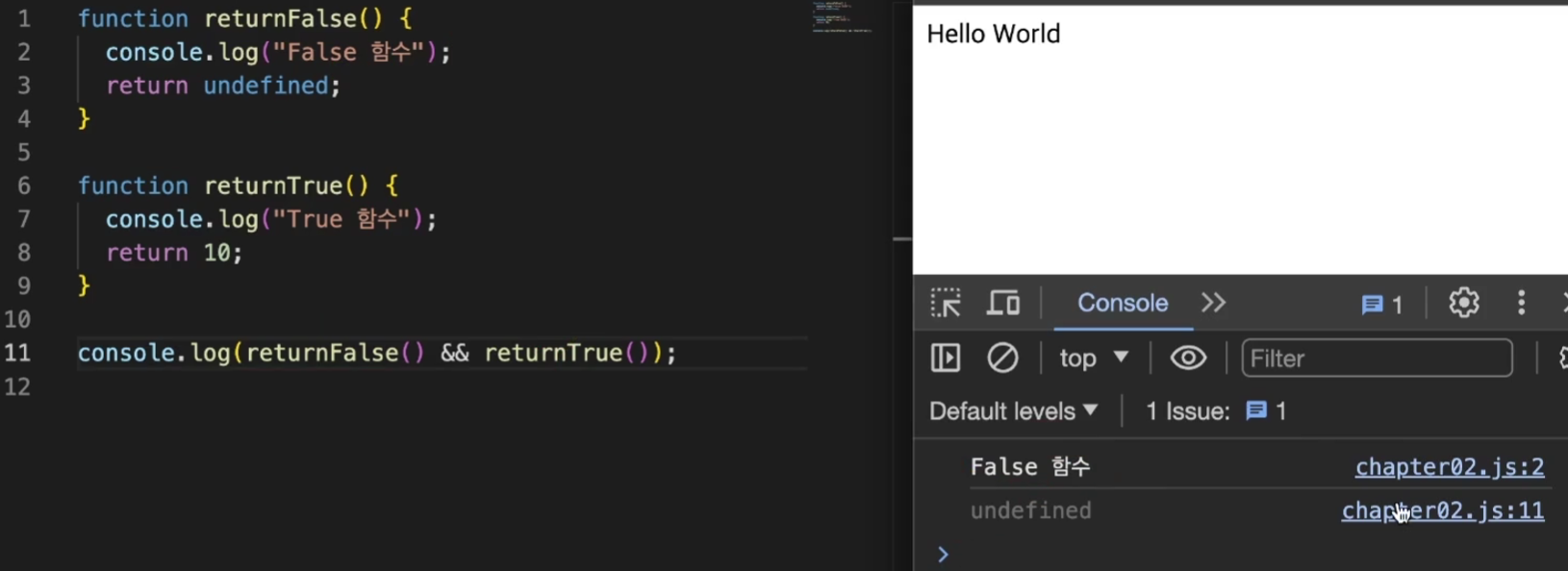
실제 코드에서 살펴보기

- AND 연산의 상황에서 첫 피연산자인 returnFalse가 false이기 때문에
- `console.log("False 함수")` 만 시행된 뒤 "false" 값이 반환됨
- returnTrue 는 아예 실행되지 않음

- AND 연산의 상황에서 첫 피연산자인 returnTrue가 true이기 때문에
- `console.log("True 함수")` 가 시행된 뒤 그 뒤의 값을 확인함
- 그 뒤의 값인 returnFalse가 실행되면서 `console.log("False 함수")` 콘솔 창에 출력됨
- true && false 이므로 결과는 false가 반환됨

- return이 꼭 `true`, `false`가 아니어도 가능함
- 연산의 결과가 Truthy한 값이나 Falsy한 값 그 자체가 됨
- returnTrue의 리턴값이 Truthy한 값이기 때문에 true가 되고
- 뒤의 returnFalse는 실행되지 않은 채, True 인 리턴값 10이 출력됨

- AND 연산에서 returnFalse 값이 undefined로 falsy한 값이기 때문에 뒤의 연산을 확인하지 않고,
- false 값 그 자체인 undefined가 출력됨
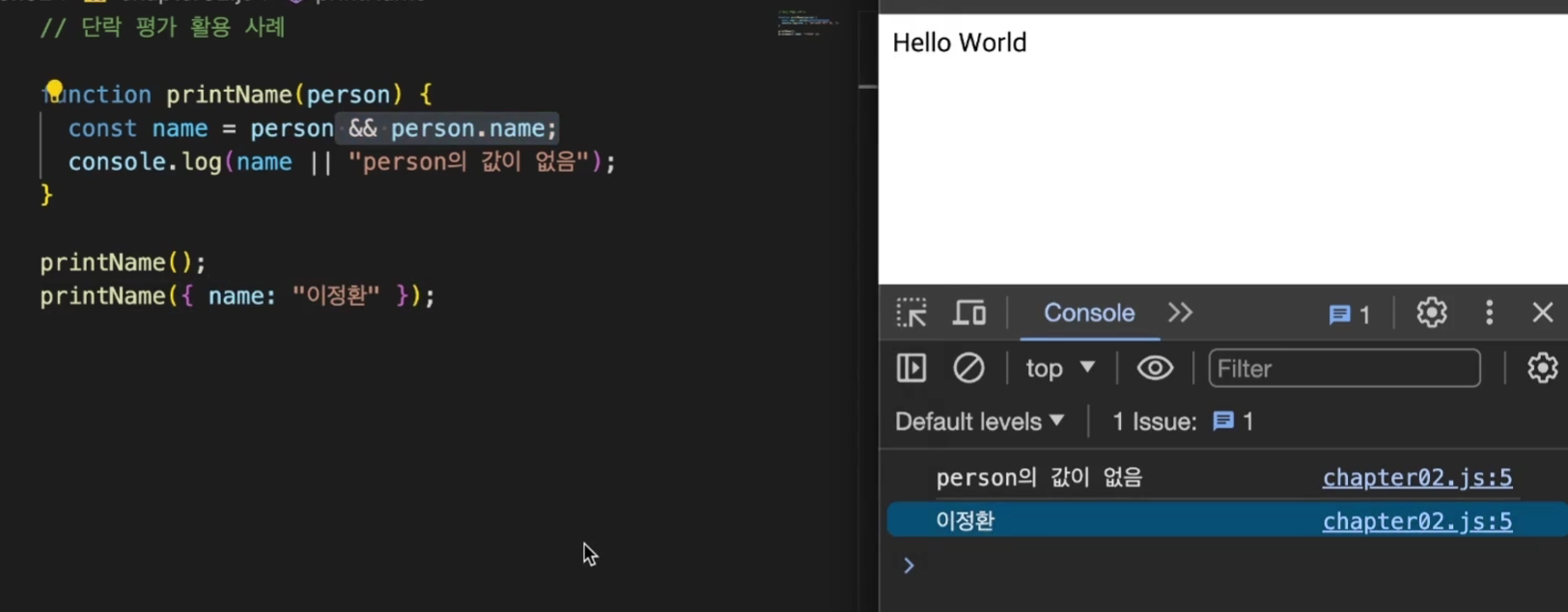
단락 평가 활용

- 지난 시간의 코드를 단락평가를 이용해 더 간단하게 표현할 수 있음

- printName 함수 호출 시 인자가 전달되지 않으므로 person이 false가 되고,
- 값이 정의되지 않았기 때문에 undefined가 출력됨

- 올바른 값이 인자로 전달되면 True && True 이므로 뒤의 값인 person.name이 실행됨을 확인할 수 있음


- name이라는 변수를 지정해 더 보기좋게 만들 수 있음
- name 값이 있을 땐 name을 출력(True, 단락 평가)
- name 값이 없으면 뒤까지 확인 후 뒤의 값을 출력

- True1 || True2 의 경우 앞의 True1이 출력
- True1 && True2 의 경우 뒤의 True2이 출력됨
출처 ) 인프런 : 이정환 - 한입 크기로 잘라 먹는 리액트 강의
'개발새발개발 > JavaScript' 카테고리의 다른 글
| JavaScript - Spread 연산자, Rest 매개변수 (0) | 2025.01.21 |
|---|---|
| JavaScript - 구조분해할당 (0) | 2025.01.20 |
| JavaScript - Truthy와 Falsy (0) | 2025.01.18 |
| Javascript - 객체(상수 객체, 메서드)와 배열 (0) | 2025.01.17 |
| JavaScript - 객체(속성 값 접근, 추가, 수정, 삭제, 존재 유무 확인) (0) | 2025.01.16 |