책을 보고 공부하다가 속도도 너무 느리고 최신 업데이트가 반영 안된 것도 많아
짧은 시간 효율적으로 공부하기 위해 결국 인프런 강의를 결제했다
강의는 이정환 선생님의 한 입 크기로 잘라먹는 리액트!
자바스크립트는 이미 많이 봐서 잘 알고있기 때문에 빠르게 보고 있는데,
중요한 것들과 처음 보는 것들, 알아두면 좋을 만한 것들 위주로 정리해보았다
형변환

- number+string인 경우 parseInt 를 이용해 숫자로 형변환을 할 수 있음
- 문자+숫자+문자인 경우엔 안되고 숫자가 먼저 나올 때만 가능함
연산자
1. null 연산자

- null이 아닌 값을 출력함
- 맨 아래 예제의 경우 userName이 undefined인 경우 userNickName이 출력됨
- 앞의 값이 참이면 앞의 값이, 앞의 값이 null이나 undefined의 경우 뒤의 값이 출력됨
2. typeof 연산자

- typeof : 변수의 타입 반환
3. 삼항 연산자

- 조건식 ? “참 일때 출력 값” : “거짓일 때 출력 값”
조건문
1. if 조건문

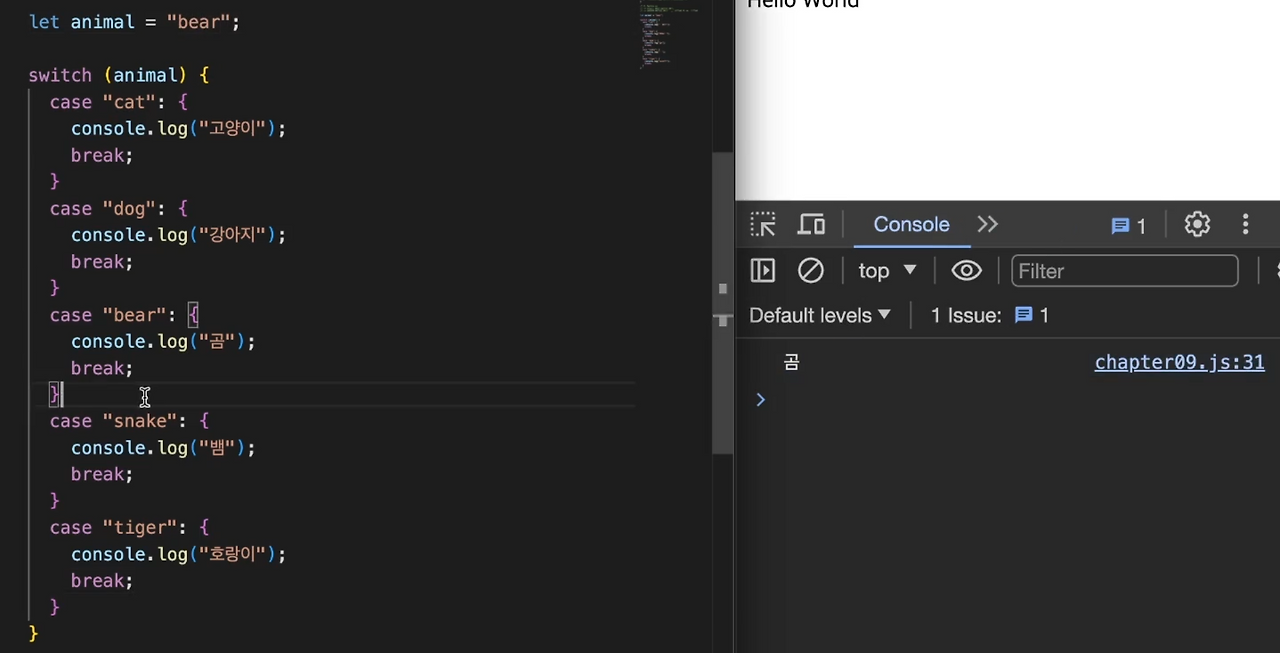
2. Switch 문

- cat과 일치하므로 고양이만 출력될 것이라 생각하지만 모두 출력됨
- → 조건이 일치하면 그 아래를 모두 실행시키기 때문

- 이렇게 참인 값부터 맨 마지막값까지 모두 출력됨

- 그러므로 break를 함께 사용하는 것이 일반적임
- 모두 break를 걸면 참인 값만 출력됨

- 위와 같이 중간에 break를 걸면 참인 값부터 break가 있는 곳 까지만 출력됨

- default : 해당되는 값이 없을 때 출력될 값 입력
'개발새발개발 > JavaScript' 카테고리의 다른 글
| JavaScript - 콜백함수(Callback Function) (0) | 2025.01.14 |
|---|---|
| JavaScript - 함수 선언식과 표현식, 화살표 함수 (0) | 2025.01.13 |
| JavaScript - 연산자, 조건문, 반복문 (0) | 2025.01.06 |
| JavaScript - 데이터 타입(원시 자료형) (0) | 2025.01.05 |
| JavaScript - AlertBox 만들기 3편(jQuery 라이브러리와 설치법) (1) | 2024.12.14 |