VS code에서 React를 하려고 할 때, 자동 완성 태그가 안됐다
구글에 검색해보니 다행히 나와 같은 고충을 겪는 분들이 많아보였다
2가지 방법인데 원리는 같고, 1번째 방법이 안되면 2번째로 해보면 될 것 같다
첫번째 방법
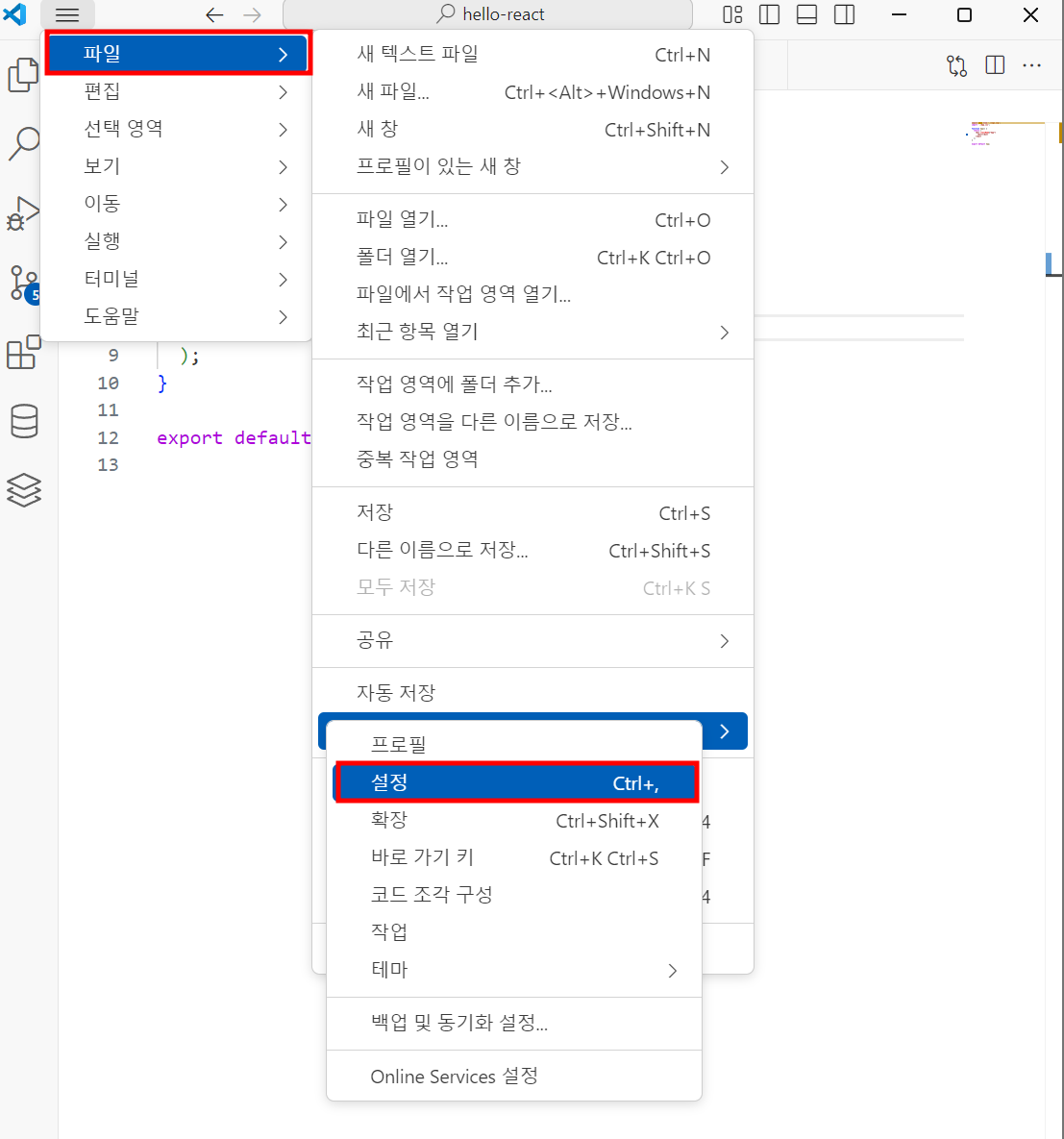
1. 왼쪽 상단 [파일] - [기본설정] - [설정] 또는 `Ctrl +`

2. include Languages 검색 후 [항목추가]
항목 : javascript / 값 : javascriptreact

일반적인 경우 위의 방법으로 추가가 가능하지만,
나의 경우 django를 미리 설정해둔 것 때문에
VSCode 자체 설정 오류로 항목추가에서 에러가 발생했다
그래서 직접 settings.json으로 가서 수정하니 잘 됐다! (아래 2번째 방법)
두번째 방법
1. 똑같이 [파일] - [기본설정] - [설정] 클릭
2. multi root 검색 - Live Server > Settings:Root 에서 [settings.json에서 편집] 클릭

3. settings.json 파일에 아래 코드 작성 후 저장
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
나의 경우 이미 django 셋팅이 되어 있어서
그 안에 있는 emmet.includeLanguages에서 javascriptreact를 추가했다

뭐때문인지 {}에서 밑줄이 그어져있지만 문제는 없음..!
자동완성 잘 된다 이제! 굿!!!!
'개발새발개발 > React' 카테고리의 다른 글
| React JSX란? (0) | 2024.12.22 |
|---|---|
| React로 간단한 홈페이지 만들기3(Component) (1) | 2024.12.21 |
| React로 간단한 홈페이지 만들기2(state, onClick) (2) | 2024.12.20 |
| React로 간단한 홈페이지 만들기(JSX 문법, state) (4) | 2024.12.19 |
| React 설치 및 프로젝트 생성 에러 발생 시 해결방법, Nodejs 재설치 (5) | 2024.12.09 |